Part 1: Terminology and Guiding Questions
Part 2: Where to Find Good Free Fonts
Part 3: Choosing and Using Free Fonts
A guide to Font Questions
Today’s entry will give you some useful vocabulary and general pointers, so that the stuff we cover in Parts 2 and 3 will be as useful as possible for you. Let’s start by defining two sets of terminology. The first set will keep you from getting confused, and the second set will help you narrow down the fonts that’ll work best for you.

First, some common semantic mix-ups (owing largely to the history of type):
Common Use (More Important): When people say font, they mean something like Arial which includes multiple styles like bold and italic plus, in some cases, weight variants like light and medium. Font family is often used the same way as ‘font,’ though sometimes it’s used with a slightly wider meaning (depending on whom you ask, Arial’s ‘font family’ might also include Arial Narrow and Arial Black and their sub-styles).
Technically Speaking (FYI): The term font refers to one specific style variant within a typeface. So, if you’re talking to a typographic professional, Arial is a typeface and Arial Bold Italic is a font. Historically, a given ‘font’ was also a specific size, but that’s mostly gone in the digital era when fonts are scalable.
Next, the types of fonts you’ll have available and how they’re generally used:
Serif Fonts — Serifs are the little “hooks” hanging off the ends of letters. Serif fonts are generally easier to read in (literal) print, especially at small print sizes or with inconsistent printing conditions (think newspapers). Not ideal for online body text, but they’re effective in other web spots.
Sans-Serif Fonts — So named because they don’t have serifs (see above). Generally simpler, cleaner, more modern. Most sans-serif fonts are easier to read on screens, since they’re less sensitive to pixelation and thus display clearly across a wider span of resolutions.
Monospaced Fonts — What defines these fonts is that every single character, whether a capital W or a comma, gets the same amount of horizontal space. These aren’t usually the prettiest fonts, but they’re functional (e.g. it’s important for programmers to be able to see every single character clearly), and by now they do add a certain ‘techie’ style.
Display Fonts — These are the fonts that are meant to be, well, displayed. In other words, they’re not usually functional (they’d work horribly for blocks of small text), but they’re attractive and different and eye-catching when used for titles and big header elements.
Handwriting Fonts — Mostly self-explanatory. We’d consider these a subset of Display Fonts, but with a more “handmade” human touch.
Lastly, a few guiding questions separate from your aesthetic needs:
Is this intended for the web, print, or both? Print technically has the widest array of options, but we assume 98% of your use cases are on the web. This is one of those lowest-common-denominator situations where, the wider you intend the material to spread (within or across media), the narrower your font options become, assuming you want a consistent look throughout.
Is the content likely to expand in the future? The narrower the application (or lifespan) of the content, the wider the liberties you can take with your font selections. If you’re trying to produce, say, a company manual that could be used for years to come, you’ll be glad you kept things clean and functional—but if you’re producing a flyer for next week’s event, you can afford to make some creative one-off choices for the occasion.
Are you thinking Free Fonts Forever, or would you consider paying for fonts later? We’ll be clear about two things, which seem like opposites but aren’t. First: you can get a long way with free stuff, if not ALL the way. On the other hand: you do usually get what you pay for, and some of the best and most beautiful fonts* won’t be had for free. Just so you’re warned.
Where to Find Good Free Fonts
Bear in mind:
“Free” can mean a few different things, specifically in terms of how you’re allowed to use the fonts. Sometimes, ‘free’ means that you can do whatever the bleep you want, commercial uses included; other times, there are caveats. Just check the fine print, especially if there are high stakes to what you’re doing.
You’ll have to browse and test these fonts for yourself. We love silver bullets, but those don’t exist when there are so many possible needs and so many options for answering them. Don’t worry… this stuff can be fun. 🤓
There’s no shortage of free fonts on the internet. Rather than Google ‘free fonts’ and summarize our favorite results, we’ll give you three.
3 different approaches for finding the font you need
Approach A: Use a tool to identify a font you already like. We can’t promise that the font itself will be free once you identify it. That part is a total crapshoot. However, we can point you to a couple free tools for identifying the fonts you already like in other places.
One of our favorite Chrome extensions is called WhatFont, and it’s absolutely perfect for identifying fonts on web pages. Just enable the tool and hover over the text you like and BOOM the deets are in front of you, all the way down to the style variants and text sizing it’s using.
If you need to identify a font within an image, and not an active webpage, we’ve had success with two other tools whose names are confusingly similar: WhatFontIs and WhatTheFont.
Approach B: Start with a specific need or stylistic reference in mind. The nice thing about having an overwhelming supply of options is that you’re likelier than usual to strike gold by asking the web for something specific.
A few special examples that we know:
You can find all kinds of movie and TV fonts out there. To give but three examples: this article from Plato Web Design, this category on FontSpace, and this section of 1001 Free Fonts.
Popular webcomic The Oatmeal published a blog post with 10 free fonts used in their comics.
Dyslexie is a font designed to help dyslexic people read more easily.
Sans Bullshit Sans is a custom font which uses ligatures to automatically call out your B.S. (especially the sort you’re likely to see in pitch decks and marketing copy).
Approach C: Go shopping and see what you find! Again, we’re not gonna try and do Google’s job here. Instead, we’ll mention a couple of our favorite sources from off the beaten path:
Matthew Butterick (whose expensive fonts we love) has a quick section in Practical Typography with some free-font recommendations. Per usual for MB, it contains a refreshing degree of context and insight.
We’ve previously praised this collection from Plato Web Design, which is irresistibly entitled “Fantastic Free Fonts and Where to Find Them”.
We also really like this set of 50 featured by Canva, all of which are free for commercial use.
Choosing and Using Free Fonts
First, to reflect a point we made before: these finer points might matter less for someone needing a quick fix here or there, like designing a quick one-sheet for their next company meeting. But if you’re intending to distribute this font’s content far and wide, with a big company’s name attached, it’s wisest and smartest to play by the rules (and bear in mind that font creators, for giving you free stuff, at least deserve the fine print).
Having said that… well, today’s advice is a little scattershot by its nature. So let’s rack the shotgun and start shooting in the smartest order we know:
Remember that most fonts you download are for use on your machine, NOT the web. This doesn’t stop those fonts’ usefulness for, let’s call them, graphic-design purposes. But it will stop many of them from working as part of a living, breathing, dynamic website.
The beauty of Google Fonts is that those fonts ARE mostly webfonts which are deployable on websites and will work for users across the internet. Otherwise, you’ll need to try your luck with a tool like FontSpace’s Webfont Generator, which converts TrueType (TTF) and OpenType (OTF) fonts to web-font formats.
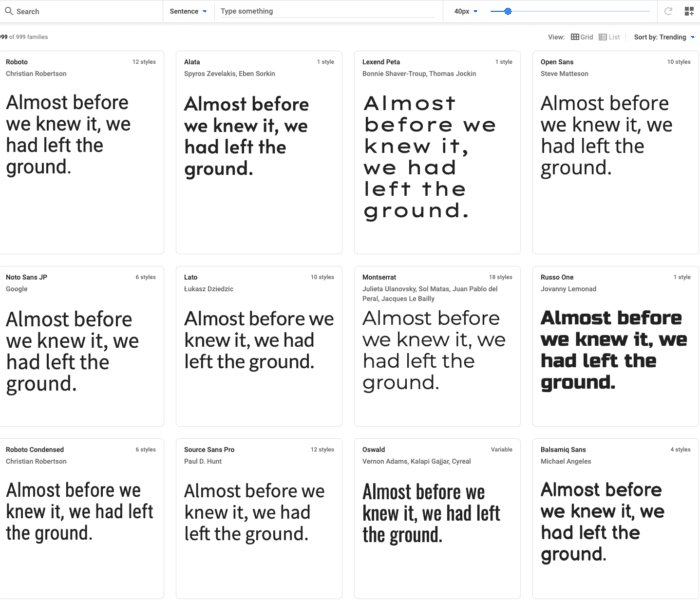
To compare your (many) options, our favorite ‘font comparer’ is Wordmark.it.To recap the tool real quick: it helps you quickly compare and select fonts from both your machine AND Google Fonts, all together in the same pool. It’s simple, but a huge lifesaver compared to the Word doc we’ve all used.
Web developers (or people who have one) will want tools like SnapFont and Emmet:Review at the ready. The former serves a similar purpose as Wordmark.it above (i.e. quickly comparing font options), but specifically for previewing live webpages as they’d appear with different font options. The latter is a useful testing tool for responsive web design, and it’d be useful here because fonts don’t always behave (consistently) on all devices.
In case you’re wondering: there’s barely a difference between TTF and OTF files. If you have both options and you’re wondering which to pick, we’d go with OTF because it’s the newer standard and is a bit “smarter.”